| 1.はじめに |
「○○の桜を撮影しました」、「○○へ撮影旅行しました」等の撮影場所を地図で表現したらどうでしょう・・・
そこで検索エンジンの地図を活用してホームページ等で紹介する方法を説明する
|
| 2.表示例 |
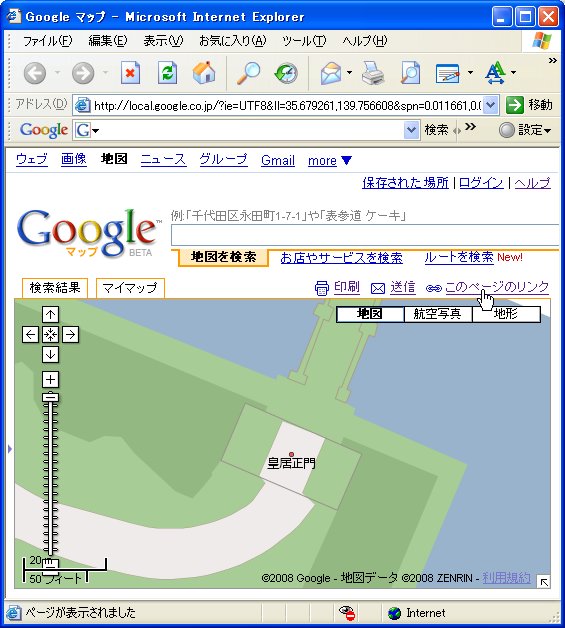
まず、皇居付近の地図を表示してみる
下記の部分をクリックしてみると、それぞれの場所が表示される
■ 皇居付近(Google)
URL : http://local.google.co.jp/?ie=UTF8&ll=35.679261,139.75
6608&spn=0.011661,0.018239&z=16
■ 皇居付近(Yahoo)
URL : http://map.yahoo.co.jp/pl?lat=35.681415335296684&lon=139.7
608821496133&sc=3&mode=map&type=scroll
■ 皇居付近(Mapion)
URL : http://www.mapion.co.jp/c/f?uc=1&grp=all&nl=35/40/38.172&el=139
/45/28.493&scl=10000&bid=Mlink&coco=35/40/38.172,139/
45/28.493&icon=home,,,,,
( URLは実際には1行となります。表示幅の関係で数行に分割 )
具体的にどの地図を使用するかは各自の好みによる。但しMapionは国内のみとなる
地図の拡大・縮小、スクロールはそれぞれで異なる。
|
| 3.URLの求め方 |
■ Googleの場合
まず、地図を表示する。
右上の「このページのリンク」をクリックする
 |
|
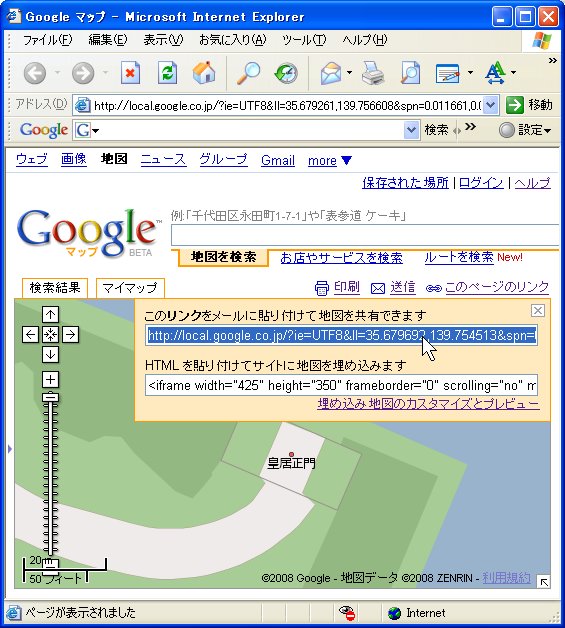
すると下図のように枠の中にURLが表示される
「このリンクをメールに貼り付けて・・・」で反転しているURLをコピーする
|
 |
これを下記のリンクアドレスに貼り付ける
<A href="http://・・・・・・・" target="_blank" onfocus="this.blur()">皇居付近</A>
「皇居付近」をクリックするとGoogleの地図が表示されるという仕組みです
<A href=・・・・・ には下記を追加しておく
target="_blank" 新しいウインドウで開く
onfocus="this.blur()" クリックしたとき点線の枠を表示させないため
以下 Yahoo、Mapion とも同じようにセットする
なお「HTMLを貼り付けてサイトに地図を埋め込みます」も試してみると面白いでしょう
|
■ Yahooの場合
まず、地図を表示する。
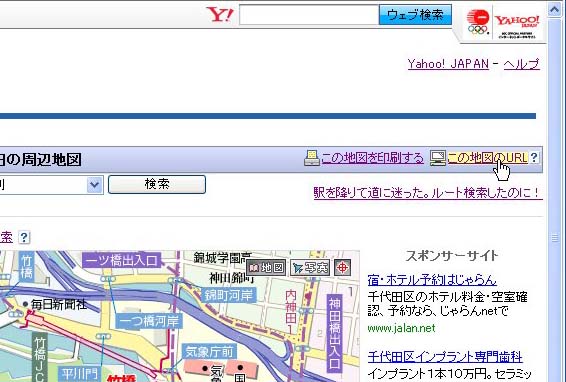
右上の「この地図のURL?」をクリックする
 |
|
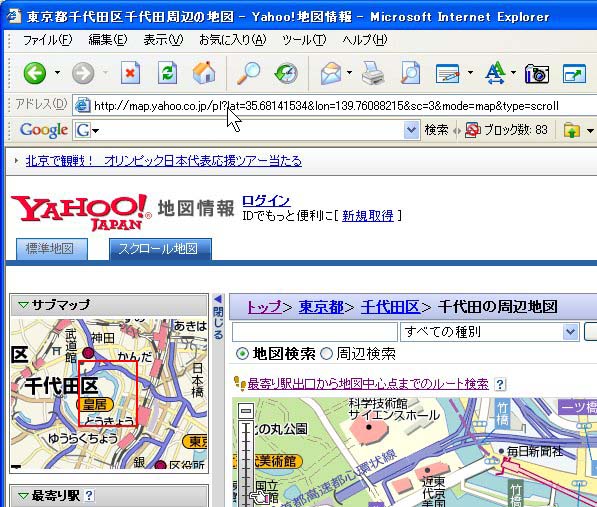
するとアドレス欄に地図のURLが表示される
このURLをコピーする
|
 |
これを下記のリンクアドレスに貼り付ける
<A href="http://・・・・・・・" target="_blank" onfocus="this.blur()">皇居付近</A>
「皇居付近」をクリックするとYahooの地図が表示されるという仕組みです |
|
|
|
■ Mapionの場合
まず、地図を表示する。
右上の「地図URL」をクリックする
 |
|
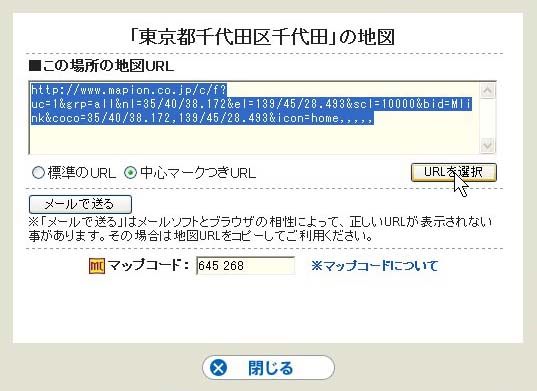
すると下図のように地図の中央にURLが表示される
ここで「中心マークつきURL」にチェックを付けて、「URLを選択」
URLが反転するので、これをコピーする
|
 |
これを下記のリンクアドレスに貼り付ける
<A href="http://・・・・・・・" target="_blank" onfocus="this.blur()">皇居付近</A>
「皇居付近」をクリックするとMapionの地図が表示されるという仕組みです
|
|
|
| 4.終わりに |
如何でしょうか
どうぞ活用してみてください
|
| 2008/04/10 |
|
|