| 1.はじめに |
スライドショウもその後いろいろと改良してきました
ここでは2009年7月現在使用しているスライドショウを紹介します
どうぞ、ご自由にお使い下さい |
| 2.サンプル |
まず、サンプルをご覧下さい。
■ 表示サンプル_0 最初からスライドショウを表示
■ 表示サンプル_1 最初にサムネイルを表示
■ 表示サンプル_2 最初にサムネイルを表示 画像の拡大(2009/12/26 追加)
特徴
1.データ形式(data.js)は今までの形式を使用します
2.最初に掲載写真一覧を表示します
3.見たい写真のサムネイルをクリックするとスライドショウが開始されます
サムネイルにマウスを載せると写真を拡大表示します sample_2 の場合
4.右側にスクロールするリストを表示します
5.任意のサムネイルをクリックすると、拡大表示をします
6.サムネイルからマウスを離すと、スライドショウが開始されます
7.スライドショウの進行とともにサムネイルは「スムース」にスクロールする
8.「リスト非表示」でサムネイルは非表示となる
9.ウインドウサイズをは変更して、自由なサイズで写真を見ることが出来ます
ただし写真は縮小のみです
|
| 3.各種ファイルの準備 |
3.1 データファイル(data.js)の作成
データファイルはエディター等を使用して次の形式で作成します
"20080610_115902<>道路で吸水中<>1000x667<>町内<>撮影地地図<><><>@<>",
| 20080607_092140 |
写真のファイル名 拡張子(.jpg)は省略します
この形式で設定すると、写真の撮影年月日が表示されます |
| 道路で吸水中 |
写真の説明文です。一行で記述します |
| 1000x667 |
写真のサイズ 横x縦 の形式で指定します。
空白の場合は 800x533 となります |
| 町内 |
撮影場所 記述しない場合は表示されません |
| 撮影地地図 |
アドレスで指定 記述しない場合は表示されません |
| @ |
第2頁に分割して表示する場合は第5項目以降に[ @ ]を付ける |
これらのデータを<>で区切って作成します
ページの概要説明は任意です。横の文字数は枠の中で読みやすいように調整します
これを data.js というファイル名で同じフォルダーに保存します
下記はデータファイルの一例です(data.js)
ファイル名は「年月日_時分秒.jpg」と命名します
大変煩わしいようですが、 「画像ファイルの管理」に詳しく記述してあります
写真は 20080610_092140.jpg と 20080610_092140_s.jpg を準備します
.jpg は自由なサイズ、 _s.jpg はサムネイルで 120x80 ピクセル程度にします
ダウンロード ダウンロードして、必要事項を書き換えて下さい
3.2 index.html ファイルの作成
下記に一例を示します
slide0907.js はJavascriptの外部ファイルです
slide0907.css はスタイルシートです
index_sample.html ダウンロード
ダウンロードして、必要事項を書き換えて下さい。
特に slide0907.js 、slide0907.css のパスは「4.フォルダー構成」を参考に書き換えてください
3.3 関連ファイルの保存
|
左側のファイル名をクリックするとダウンロードできます
または右クリックして「対象をファイルに保存(A)」、または「名前を付けて画像を保存(S)」で保存してください
|
|
Javascript 外部ファイル サムネイルにマウスを載せると拡大表示 |
|
|
Javascript 外部ファイル |
|
|
スタイルシート |
 |
30x30 px |
ページを閉じるときのアイコン |
 |
1x1 px |
空白調整用 透明画像 |
|
|
32x32 px |
カーソルの非表示用 |
 |
27x21 px |
ヘルプアイコン |
 |
2x2 px |
スライドショウ進行表示用
空白確認用 |
 |
2x2 px |
現在未使用 |
画像は下記のフォルダーに保存してください
「4.フォルダー構成」を参照
image\slideshow\
|
|
|
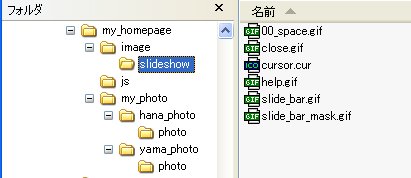
| 4.フォルダー構成 |
| js/ |
slide0912.js slide0907.js
slide0907.css |
|
|
js 外部ファイル
スタイルシートファイル |
| image/ |
slideshow/ |
close.gif
00_space.gif
cursor.cur
help.gif
slide_bar.gif
slide_bar_mask.gif |
|
slide0907.js で使用する
画像ファイル |
| my_photo/ |
hana_photo/ |
index.html
data.js |
|
花の写真
ページ本体
データファイル |
| photo/ |
20080610_092140.jpg
20080610_092140_s.jpg
|
その他の写真ファイル |
| yama_photo/ |
index.html
data.js |
|
山の風景
ページ本体
データファイル |
| photo/ |
OOO.jpg
OOO_s.jpg |
|
エクスプローラで見ると下記のようになります

ちょっと判りにくいかもしれませんが、たとえば close.gif は
image/slideshow/close.gif となります
これは外部ファイル・スタイルシートおよび gif 画像を各ページ共通に使用するためです
この場合のパス指定は次のようになります
data.js のパス
var pass = "../../" ;//-- 相対パス
index.html のパス
<SCRIPT type="text/javascript" src="data.js"></SCRIPT>
<SCRIPT type="text/javascript" src="../../js/slide0907.js"></SCRIPT>
<LINK rel="stylesheet" href="../../js/slide0907.css"
type="text/css">
|
| 5.終わりに |
どうぞご利用下さい
不明の点は 「私の雑記帳Q・A」からご質問ください
|
2009/07/27
今までのスライドショウをここにまとめました
2009/12/26 slide0912.js 追加 |