| 1.はじめに |
「写真日記」の掲載写真一覧表示を完成させて、しばらく考えているうちに
「ホームページもこのような方法で簡単にデータ( data.js )を作れるはずだ・・・」と。
早速取りかかった
|
| 2.今までの data.js 作成方法 |
私のホームページで写真表示のページはすべて data.js という外部ファイルを作成し、このファイルからデータを呼び出して表示している
まず、撮影した写真の画像処理が完了すると、ホームページ・ビルダーでいったん写真表示のページを作成する
ソースは下記のようになる
|
-< 図1 >-
<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<META http-equiv="Content-Style-Type" content="text/css">
<TITLE></TITLE>
</HEAD>
<BODY>
<P>
<IMG src="20080530_094557.jpg" width="1000" height="667"
border="0">
<IMG src="20080530_094749.jpg" width="1000" height="667"
border="0">
<IMG src="20080530_101354.jpg" width="1000" height="667"
border="0">
<IMG src="20080530_111847.jpg" width="1000" height="667"
border="0">
<IMG src="20080530_114043.jpg" width="1000" height="667"
border="0">
</P>
</BODY>
</HTML> |
|
これをエディター(TeraPad)で不要な文字を削除・修正して下記のような形式に整える |
-< 図2 >-
"20080530_094557<><>1000x667<><>",
"20080530_094749<><>1000x667<><>",
"20080530_101354<><>1000x667<><>",
"20080530_111847<><>1000x667<><>",
"20080530_114043<><>1000x667<><>", |
|
ファイル名<>写真の説明<>縦横のサイズ<><>
修正したデータを元に具体的には下記のような変数や文字を記入して data.js を完成させる
|
-< 図3 >-
var p_name = "アサギマダラ(5月)"
var pass = "../../../../" ;//-- 相対パス
var back_menu = 5 ;//-- 1:蝶 2:自然 3:祭り 4:虫 5:花
var f_data = new Array(
"20080530_094557<>写真の説明文<>1000x667<><>",
"20080530_094749<><>1000x667<><>",
"20080530_101354<><>1000x667<><>",
"20080530_111847<><>1000x667<><>",
"20080530_114043<><>1000x667<><>",
"<><><><><>"
)
//-- ページの概要説明
var page_com = new Array(
"これは北上の途中で信州へ立ち寄ったものだ",
"ゆっくりなので、飛翔シーンも撮ることが出来た",
"いつ見ても実に優雅で、美しい蝶です",
" ",
"2008/05/30 6年ぶりに撮影",
" "
)
|
さらにサムネイルは PhotoShop Element 2.0 で フォーマット変換後、90x60 ピクセルの gif 画像を作成していた
これらの作業をPHPを使用して
一度に作成しようと試みたのが今回の目的である
|
| 3.PHPのソース |
ソースを図4に示す
-< 図4 >-
ソースはだいぶ長いのでこちらをクリックすると別ページで見られる
ソースには出来るだけコメントを記入した
なおサムネイルの作成には
「PHPのGDライブラリを使ってサムネイルの作成」
を参考にさせて頂きました
|
| 4.実行結果 |
撮影した写真は画像処理をして 1000x667 ピクセルで元画像を作成する
そして data_set.php を実行すると下記のようなファイルが作成される
|
-< 図5 >-
var p_name = "タイトル"
var pass = "../../../../" ;//-- 相対パス
var back_menu = 5 ;//-- 1:蝶 2:自然 3:祭り 4:虫 5:花
var f_data = new Array(
"20080530_094557<><>1000x667<><>",
"20080530_094749<><>1000x667<><>",
"20080530_101354<><>1000x667<><>",
"20080530_111847<><>1000x667<><>",
"20080530_114043<><>1000x667<><>",
"<><><><><>"
)
//-- ページの概要説明
var page_com = new Array(
"複数行にページの内容を記入する",
" ",
" ",
" "
)
|
|
この中でタイトル、相対パス、何の写真集に含まれるか( back_menu )を記入する
そして「ページの概要説明」を記入すれば data.js が完成する
従来の方法に比較すると格段のスピードアップである
|
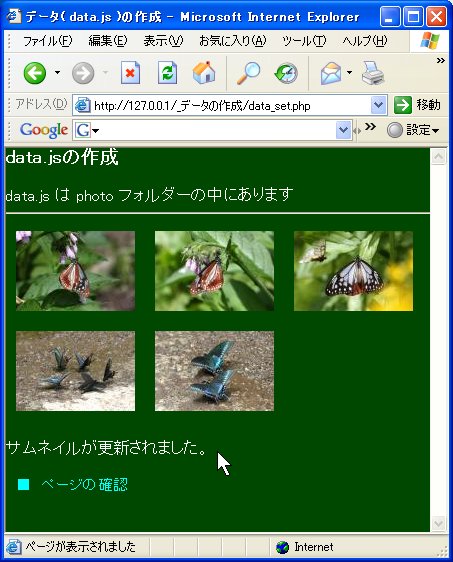
実際にサムネイルが作られた様子を示す
-< 図6 >- |

|
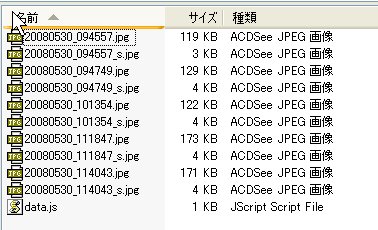
実際には 写真と同じフォルダーに 20080530_094557_s.jpg というサムネイルが作られる
-<図7>- |
 |
図8は実際にスライドショウを表示させた場合である
-<図8>- |
 |
|
|
| 5.終わりに |
このようにPHP言語を使用すると今まで以上に色々のことが出来ることが判ってきた
|
| 6.後述 |
図6のアドレス欄で下記のような記述がある
http://127.0.0.1/_データの作成/data_set.php
PHPはサーバー上で実行される言語で単純に data_set.php をクリックしてもパソコン上(クライアント側)では実行されない
その為には実行する環境を作らなければならない
実行環境の作成については下記のページに詳しく説明してあるので是非構築されたい
PC上でcgi・phpを実行
|
| 2011/05/22 |