 |
| 1.概要 |
Joyful Note を複数画像掲載できるように改造した Joyfulyy というCGIがある
このCGIは大変素晴らしいので、私の「画像掲示板」、「写真日記」等々へ採用している
この中を一部改造したので、このことについてメモしておく
開発者のページ
Joyful Note
Joyfulyy
現在 joyfulyy のホームページは閉鎖されています
必要な場合は 11.追加(3) joyfulyyの再配布 をご覧ください
なお、使用したバージョンは JOYFULYY v2.50y24m45 |
 |
| 2.改造1 ▼ ▲の設定 |
スレッド(記事)が多くなってくると、スクロールしなければ最終行まで見ることが出来ない
そこで、▼ ▲ のマークをクリックすることによって、先頭および最下行へジャンプするようにした
2.1 スレッドの先頭および最下行への表示
以下はWeb上で設定します
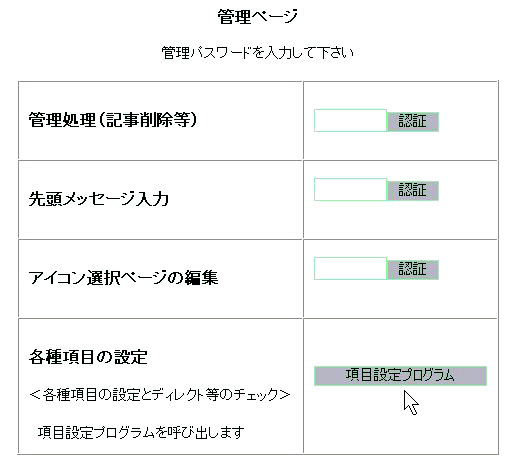
管理ページを開いて、[項目設定プログラム]をクリックします

パスワードを入力します

[全項目の設定]をクリックします

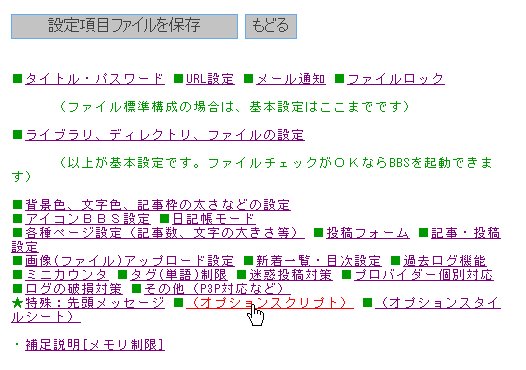
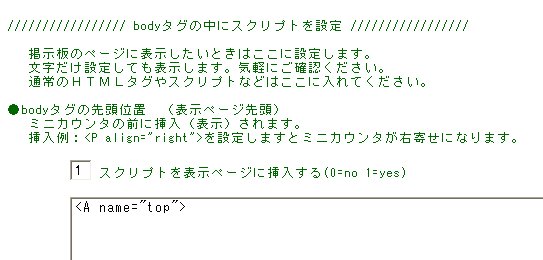
ここで(オプションスクリプト)をクリックします

●bodyタグの先頭位置 (表示ページ先頭)
<A name="top">

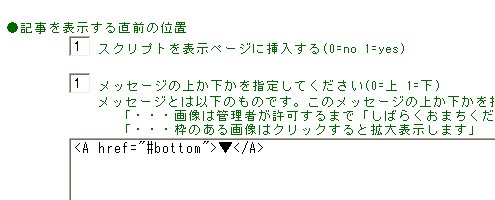
●記事を表示する直前の位置
<A href="#bottom" title="最下行へ">▼</A>

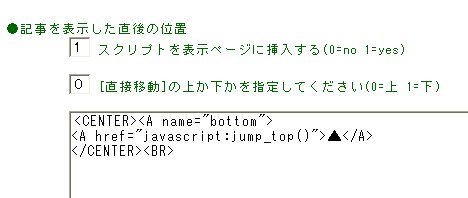
●記事を表示した直後の位置
<CENTER><A name="bottom">
<A href="#top" title="先頭へ">▲</A>
</CENTER><BR>

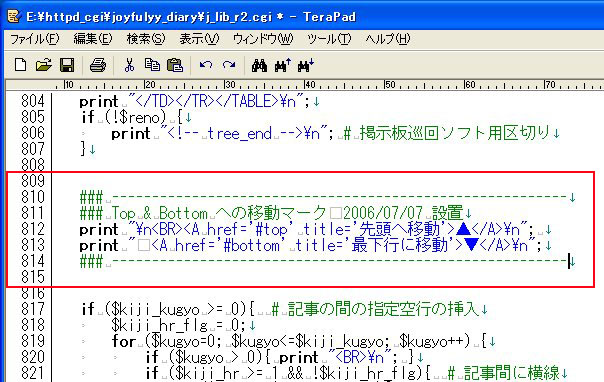
2.2 スレッド間への▲▼ジャンプマークの設定
j_lib_r2.cgi のファイルを改造する
810行あたりに赤枠で囲った部分を追加する

この中で、下記の部分を j_lib_r2.cgi にコピー&ペーストすればよい
### ---------------------------------------------------------
### Top & Bottom への移動マーク 2006/07/07 設置
print "\n<BR><A href='#top' title='先頭へ移動'>▲</A>\n";
print " <A href='#bottom' title='最下行に移動'>▼</A>\n";
### --------------------------------------------------------- |
これで、スレッド間に ▼ ▲ のマークが表示され、クリックすると、それぞれ top 、bottom にジャンプする |
 |
| 3.改造2 コピー防止 |
私も以前、写真をそっくりコピーされ、しかもホームページに正々堂々と掲載し、
あたかもその方が撮影したかのようにコメントまで表示されていたことがあった
数千万とあるホームページのこと、中々見つけられるものではないが・・・
事前にコピー防止対策をしておいた方が無難である
j_lib_r1.cgi を改造する
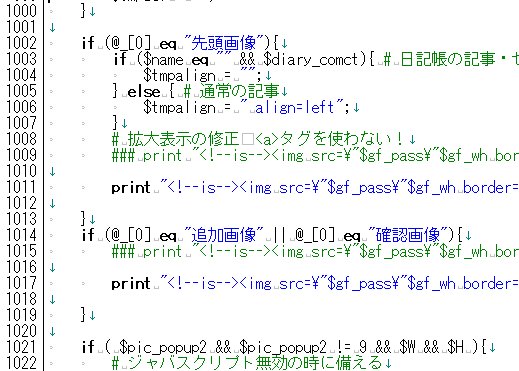
約1000行付近で下記の黄色の文字の部分を追加する
ここでは ギャラリーイメージを非表示にすると共に、右クリックをしても何も表示されないようにする
現在、「写真日記」に適用している

# 拡大表示の修正 <a>タグを使わない!
print "<!--is--><img src=\"$gf_pass\"$gf_wh border=$gf_bod$tmpalign
hspace=5$missmsg$tmpscr title='クリックで拡大表\示' galleryimg=\"no\" oncontextmenu=\"return
false;\">";
if (@_[0] eq "追加画像" || @_[0] eq "確認画像"){
print "<!--is--><img src=\"$gf_pass\"$gf_wh border=$gf_bod
align=middle hspace=3 vspace=3$missmsg$tmpscr title='クリックで拡大表\示' galleryimg=\"no\" oncontextmenu=\"return
false;\">"; |
「写真日記」で試してみてください |
 |
| 4.改造3 拡大表示 |
joyfuyy.cgi を改造する
1657行目あたりに次のようなソースがある
従来の subwin の部分を /* */ で不実行とし、
以下の「// ### --------------- 2006/06/02 追加 ------------------」の部分を追加する
この目的はどんなサイズの写真でも、モニターに応じて表示させるためである
「写真日記」で、表示の一例を掲載してある
// 拡大画像をクリックすると閉じる
/*
subwin = window.open('','',Astr);
subwin.document.open();
subwin.document.write( "<ht" + "ml><he"
+ "ad>\\n");
subwin.document.write( "</he" + "ad>\\n");
subwin.document.write( "<bo" + "dy" + ">\\n");
subwin.document.write( "$click_sp\\n");
subwin.document.write( "$r_click_k\\n");
subwin.document.write( "");
subwin.document.write( "</bo" + "dy></ht"
+ "ml>");
subwin.document.close();
*/
// ### --------------- 2006/06/02 追加 ------------------
subwin = window.open('','', Astr)
var css="border-width : 3px ; border-color : #112233 ; border-style
: solid ;'"
var ee=""
ee +="<html>"
ee +="<head>"
ee +="<TITLE>拡大写真</TITLE>"
ee +="</head>"
ee +="<BODY bgcolor='#112233'>"
ee +="<CENTER>"
ee +="<A href='javascript:close()'>"
ee +="<IMG src='" + Aurl + "' style='" + css + "'
border='0' galleryimg='no' oncontextmenu='return false;' width='"
+ (Pwidth-60) + "' title='写真をクリックするとページを閉じます'>"
// コピー防止をした場合
//-- ee +="<IMG src='" + Aurl + "' style='" + css
+ "' border='0' width='" + (Pwidth-60) + "' title='写真をクリックするとページを閉じます'>";
// コピー防止の無い場合
ee +="</A>"
ee +="</CENTER>"
ee +="</BODY>"
ee +="</html>"
subwin.document.write(ee);
subwin.document.close();
subwin.focus(); |
|
 |
| 5.日本語入力の制御と記事の行間調整 |
5.1 日本語入力のON/OFFを制御
joyfulyy.cgiの1460行付近に赤枠の部分を追加します

/* 2006/10/06 日本語入力制御設定 スタイルシートで */
.form1_kanji { ime-mode : active ; font-size: $b_size; color: $tx2; border-top:
solid $form_bordercol 1px; border-bottom: solid $form_bordercol 1px; border-left:
solid $form_bordercol 1px; border-right: solid $form_bordercol 1px; background-color:
$form_bgcolor }
.form1_hankaku { ime-mode : inactive ; font-size: $b_size; color: $tx2;
border-top: solid $form_bordercol 1px; border-bottom: solid $form_bordercol
1px; border-left: solid $form_bordercol 1px; border-right: solid $form_bordercol
1px; background-color: $form_bgcolor } |
.form1_kanji 、.form1_hankaku は1行で記述します
ime-mode : active 日本語入力ON
ime-mode : inactive 日本語入力OFF
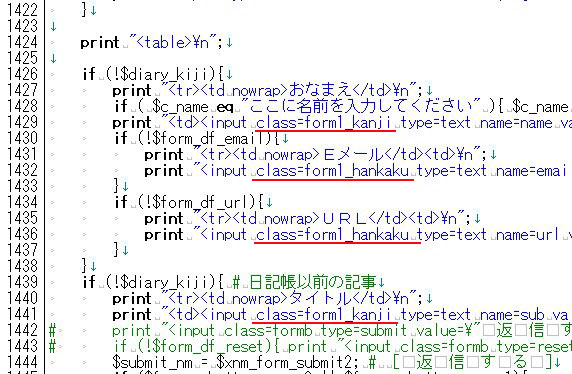
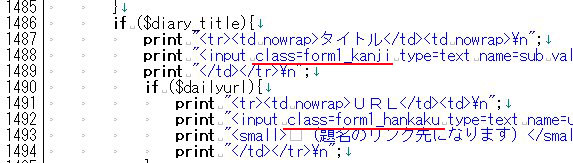
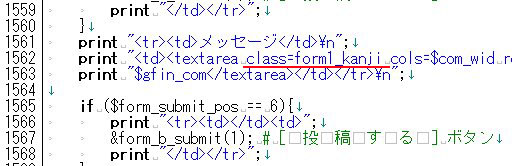
上記のスタイルシートを j_lib_r2.cgi の中で <input class=form1 を検索し、それぞれON/OFFに応じて<input class=form1_kanji
、<input class=form1_hankaku に変更する





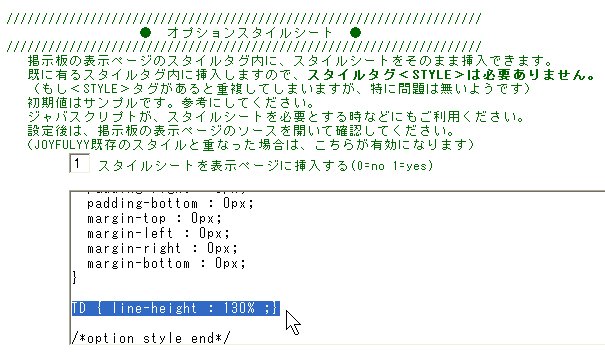
5.2 記事の行間設定
行間の設定は、全項目設定ページの中の (オプションスタイルシート) で行う
行間をセットすると記事が見やすくなります
 |
 |
| 6.「ワード検索」におけるジャンプ |
ワード検索機能は大変都合がいい
しかし検索結果を表示して先頭に戻ろうとしても先頭までわざわざスクロールしなければならない
そこで記事と記事との間に先頭へジャンプする▲アンカーを設置すれば良い
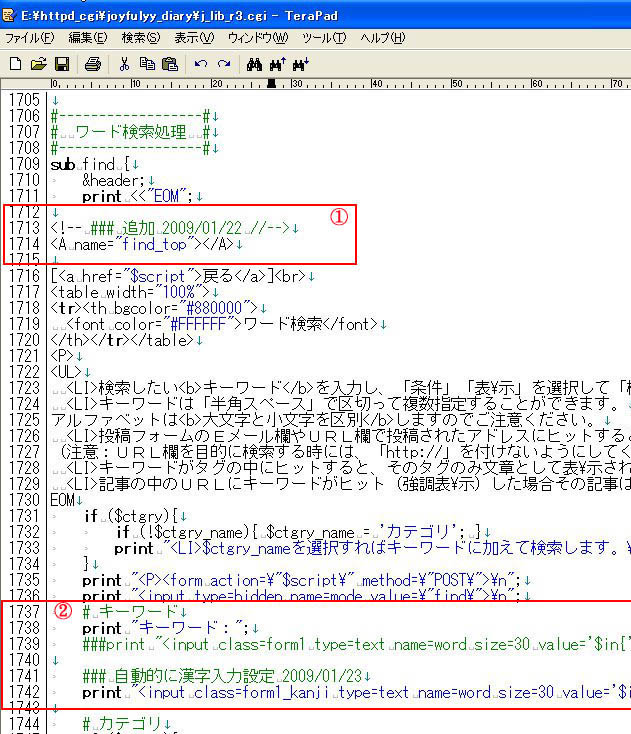
j_lib_r3.cgi を次のように改造した
6.1 <A name="find_top">の設置
先頭に戻る(▲)をクリックした時、ここまで戻ればいいということである
1714行を追加した
|

<!-- ### 追加 2009/01/22 //-->
<A name="find_top"></A> |
print "キーワード:";
###print "<input class=form1 type=text name=word size=30 value='$in{'word'}'$on_mouse2>\n";
### 自動的に漢字入力設定 2009/01/23
print "<input class=form1_kanji type=text name=word size=30 value='$in{'word'}'$on_mouse2>\n"; |
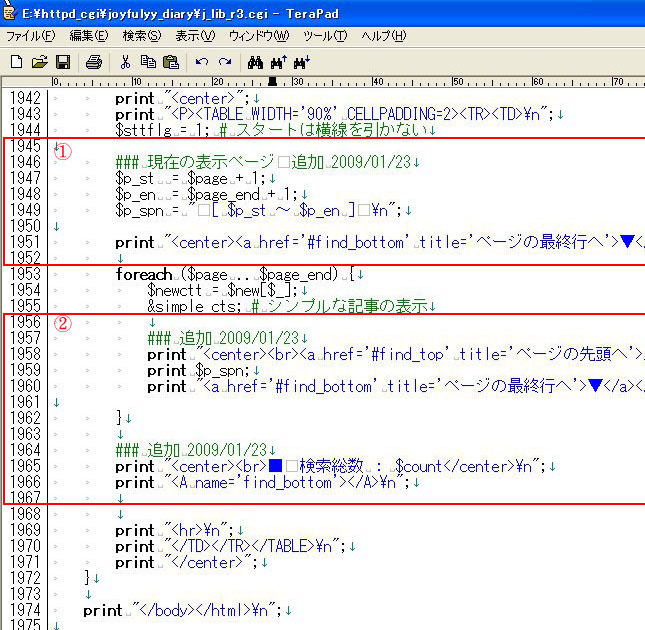
6.2 検索記事と記事の間に▲ ▼のジャンプマークの設置
1949行を追加する
これで記事と記事の間に▲のマークが表示されて、ここをクリックするといつでも即座に先頭に戻ることができる

### 現在の表示ページ 追加 2009/01/23
$p_st = $page + 1;
$p_en = $page_end + 1;
$p_spn = " [ $p_st 〜 $p_en ] \n";
print "<center><a href='#find_bottom' title='ページの最終行へ'>▼</a>
$p_spn </center>\n"; |
### 追加 2009/01/23
print "<center><br><a href='#find_top' title='ページの先頭へ'>▲</a>\n";
print $p_spn;
print "<a href='#find_bottom' title='ページの最終行へ'>▼</a></center>\n"; |
### 追加 2009/01/23
print "<center><br>■ 検索総数 : $count</center>\n";
print "<A name='find_bottom'></A>\n"; |
|
 |
| 7.改造者(私)の著作権表示 |
改造したので最下行に著作権表示をした
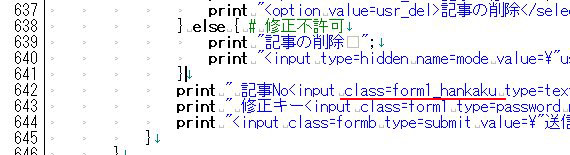
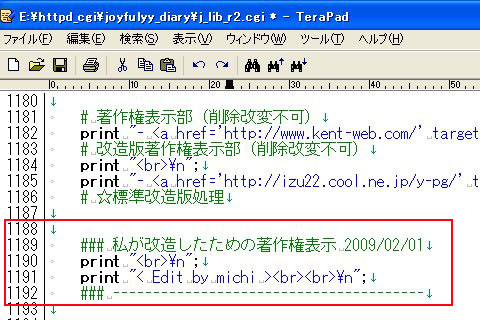
j_lib_r2.cgi で赤枠の部分を追加した
 |
 |
| 8.おわりに |
この CGI はJoyful Note を改造したもので非常に優れている
特に上述の改造部分を無視すれば、Web上で自由にデザイン変更が可能である
使いこなすほど面白い
開発された Yamamoto さんの努力に敬意を表したい
CGI については全くの初心者であるが、改造して何とか動作しているので「良し」としている
なお、この記事を参考に改造される場合は、自己責任で改造して下さい
|
 |
| 9.追加(1) |
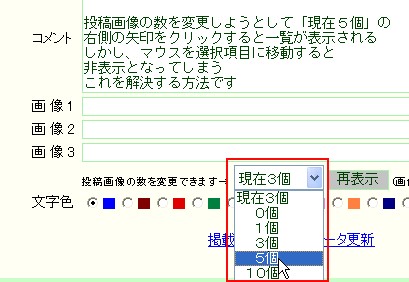
ここで使用しているバージョン JOYFULYY v2.50y24m45 では、投稿画像の数を変更する場合や最下行の画像サイズの変更、処理等々で選択できないという不具合があります
これはIE7 , 8で生じる現象です
この対策については 「Internet Explorer 7 での問題」として Joyfulyy で説明されています


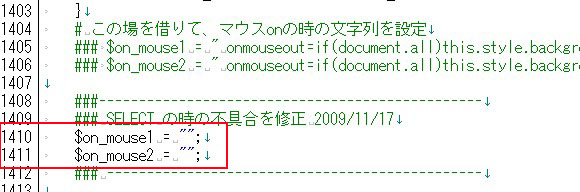
具体的には joyfulyy.cgi をエディターで開き、 $on_mouse1 、$on_mouse2 を 14010 、1411行のように書き換えます
行数は多少前後しているのでエディターでこの場所を探します

これで選択できるようになります
|
 |
| 10.追加(2) |
joyfulyy では画像ファイルだけでなく、いろいろのファイルを投稿することができる
しかし画像ファイル以外では同じウィンドウに開かれてしいます
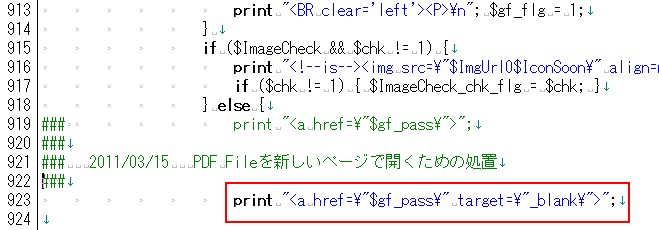
これを回避するために j_lib_ri.cgi の下記の部分を修正しました
print "<a href=\"$gf_pass\">";
下記のように書き換える
print "<a href=\"$gf_pass\" target=\"_blank\">";
つまり target=\"_blank\">" を追加して新しいウィンドウで開くようにする
なお行数は多少前後しているのでエディターでこの場所を探します
|
 |
なおこれらの修正をする場合は少し難しいかもしれませんが、「PC上でcgi・phpを実行」を参考にして自分のパソコンに仮想サーバーを設定してからの方がいいでしょう |
 |
| 11.追加(3) joyfulyyの再配布 |
クリックで任意のフォルダーにファイルをダウンロードしてください
ファイルは zip 形式で圧縮してあります
ファイルをすべて展開してください
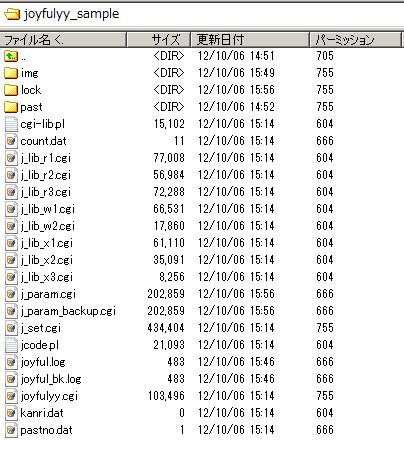
サーバーに転送後は下記のようにパーミッションを設定してください
|




|
ダウンロードした joyfulyy の管理者用のパスワードは 9999 です
下記で実際に動作しています(但し、管理者用パスワードは別に設定してあります)
Joyfulyy Sample
やまPねっとの規定に基づいて再配布します
|
2010/03/06 追加修正
2011/03/15 追加修正
2012/10/06 追加修正 |