 |
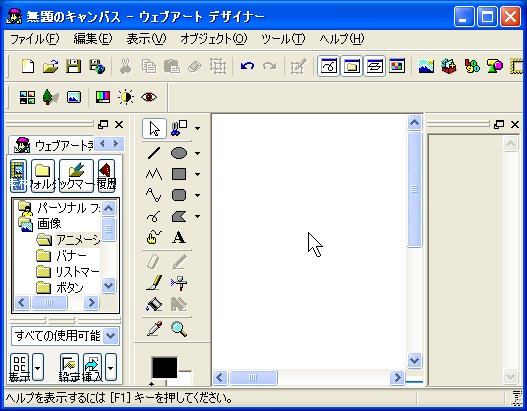
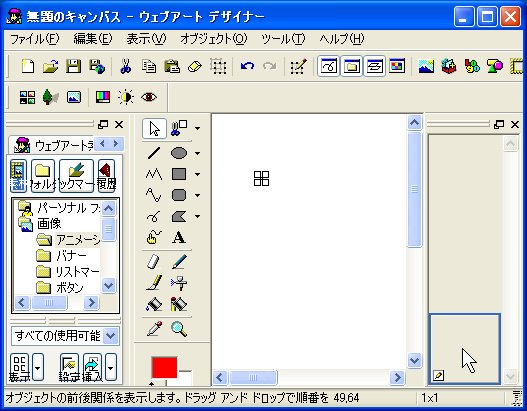
| ウェブアートデザイナーを開きます |
|
 |
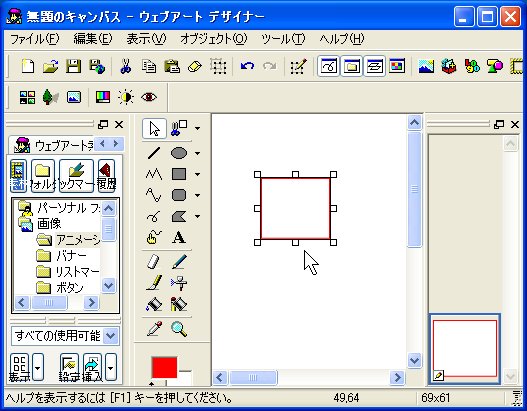
| 任意の四角形を作ります |
|
 |
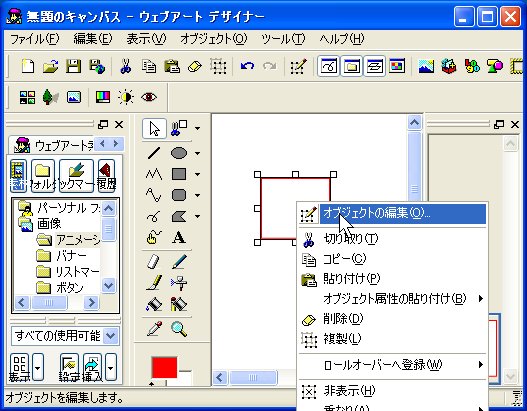
| 「オブジェクトの編集(O)」をクリックします |
|
 |
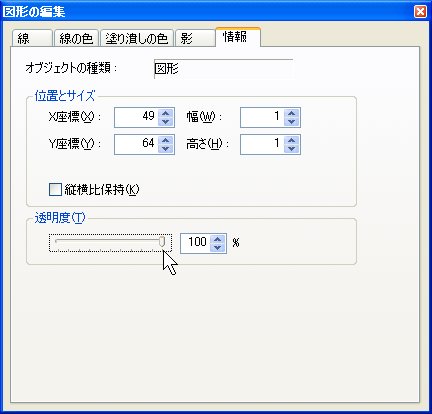
「情報」を選択します。幅および高さをそれぞれ「1」にします
このとき「縦横比保持(K)」のチェックをはずします
次に「透明度(T)」のスライドを右に寄せて、100% とします
ここが大切な部分です |
|
 |
1x1ピクセルの画像が画面に表示されます。ここから選択するのは難しいので
右端のリストをクリックして選択します |
|
 |
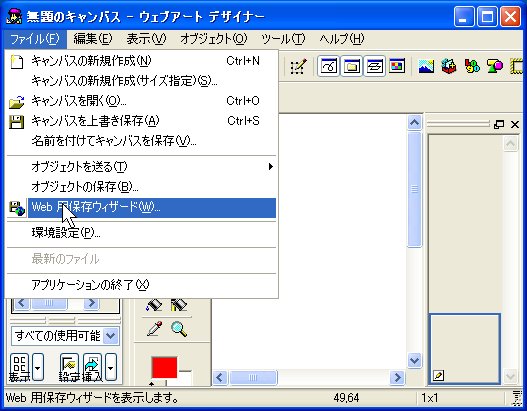
| 「ファイル(F)」をクリックして、「Web用保存ウィザード(W)」をクリックします |
|
 |
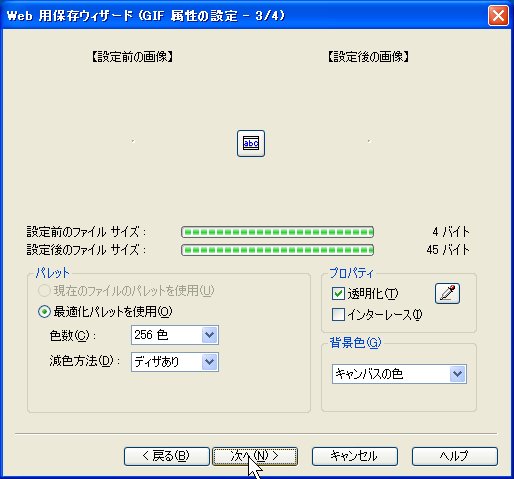
中央に小さな点が見えます。これが1x1ピクセルの透明画像です
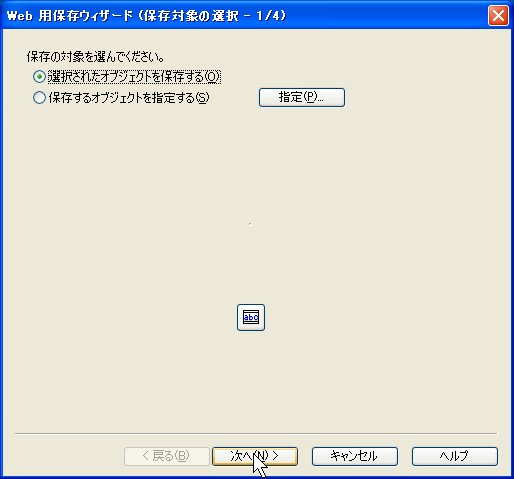
「次へ(N)」をクリック |
|
 |
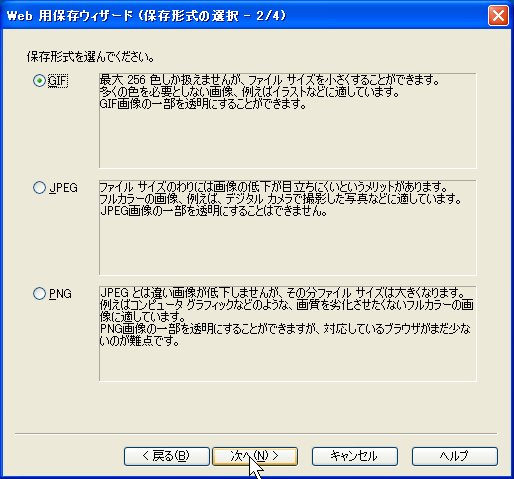
| 保存形式にGIFを選択して「次へ(N)」をクリック |
|
 |
| 「次へ(N)」をクリック。サイズは45バイトです |
|
 |
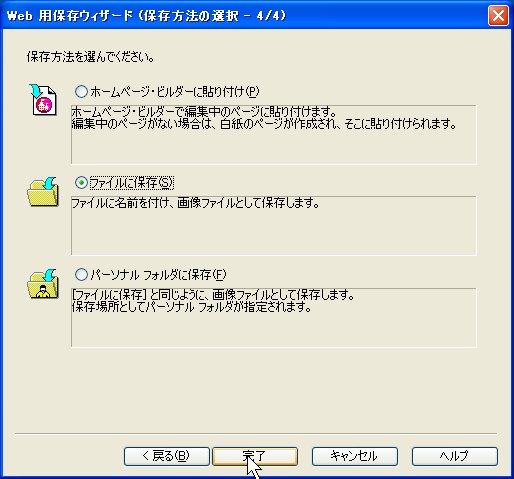
「ファイルに保存(S)」で適当なフォルダーに保存します
この場合ファイル名は「1x1.gif」とでも付けておくとわかりやすいでしょう
以上で透明画像が完成です
なお、デザインの確認用に色の付いたGIFファイルを作っておくと都合がいいでしょう
|
 |
 |
| 透明画像 |
確認用の画像 |
左側には1x1.gif が配置されています。透明画像なので見えないのが当然です
|