|
“ٹچe‰و‘œ–‡گ”•دچX‚ة‚آ‚¢‚ؤپ@پ@“ٹچeژزپF
nivalis “ٹچe“ْپF2013/02/19(Tue) 01:20 No.19 |
|
|
‚¨‚¶‚ل‚ـ’v‚µ‚ـ‚·پB
“ْچ joyfulyy‰و‘œŒfژ¦”آ(v2.50y24m72پj‚ًˆ¤—p‚µ‚ؤ‚¢‚ـ‚·پB
Windows‚V‚ھڈo‰ٌ‚ء‚½چ ‚و‚èپAIE‚إ“ٹچe‰و‘œ‚ج–‡گ”‚ً•دچX‚إ‚«‚ب‚¢پAڈCگ³چيڈœ‚ھڈo—ˆ‚ب‚¢‚ب‚ا‚جژw“E‚ًژَ‚¯‚ـ‚µ‚½‚ھپAjoyfulyyƒTƒCƒg‚ھ•آچ½‚³‚êپA‚ا‚¤‚µ‚½‚à‚ج‚©‚ئ‚¸‚ء‚ئژv‚ء‚ؤ‚¨‚è‚ـ‚µ‚½پBmichi—l‚جƒTƒCƒg‚ة‚½‚ا‚è’…‚«پA‚»‚ج•s‹ïچ‡‚ً‰ًڈء‚µ‚و‚¤‚ئ‚µ‚ـ‚µ‚½‚ھپAƒtƒ@ƒCƒ‹‚جƒoپ[ƒWƒ‡ƒ“‚ھˆل‚¤‚½‚ك‚â‚ح‚è’ْ‚ك‚ب‚¯‚ê‚خ‚ب‚ç‚ب‚¢‚©‚بپA‚ئژv‚ء‚ؤ‚¢‚ـ‚·پB
‚à‚µپA‚¨’mŒb‚ً‚¨ژط‚è‚إ‚«‚ê‚خٹً‚µ‚ژv‚¢‚ـ‚·پB


|
|
ژ©ŒبƒŒƒXپ@پ@
nivalis - 2013/02/19(Tue) 01:59 No.20 | |
|
“ٹچe‚µ‚½‚ ‚ئپA“ٹچe‚µ‚½2–‡‚ج‰و‘œ‚ًŒ©”ن‚ׂؤ‚ف‚ـ‚µ‚½پB
1–‡–ع‚حپAmichi—l‚ھ”z•z‚µ‚ؤ‚‚¾‚³‚ء‚½‚à‚ج‚إ
2–‡–ع‚حپAv2.50y24m72‚إ‚·پB
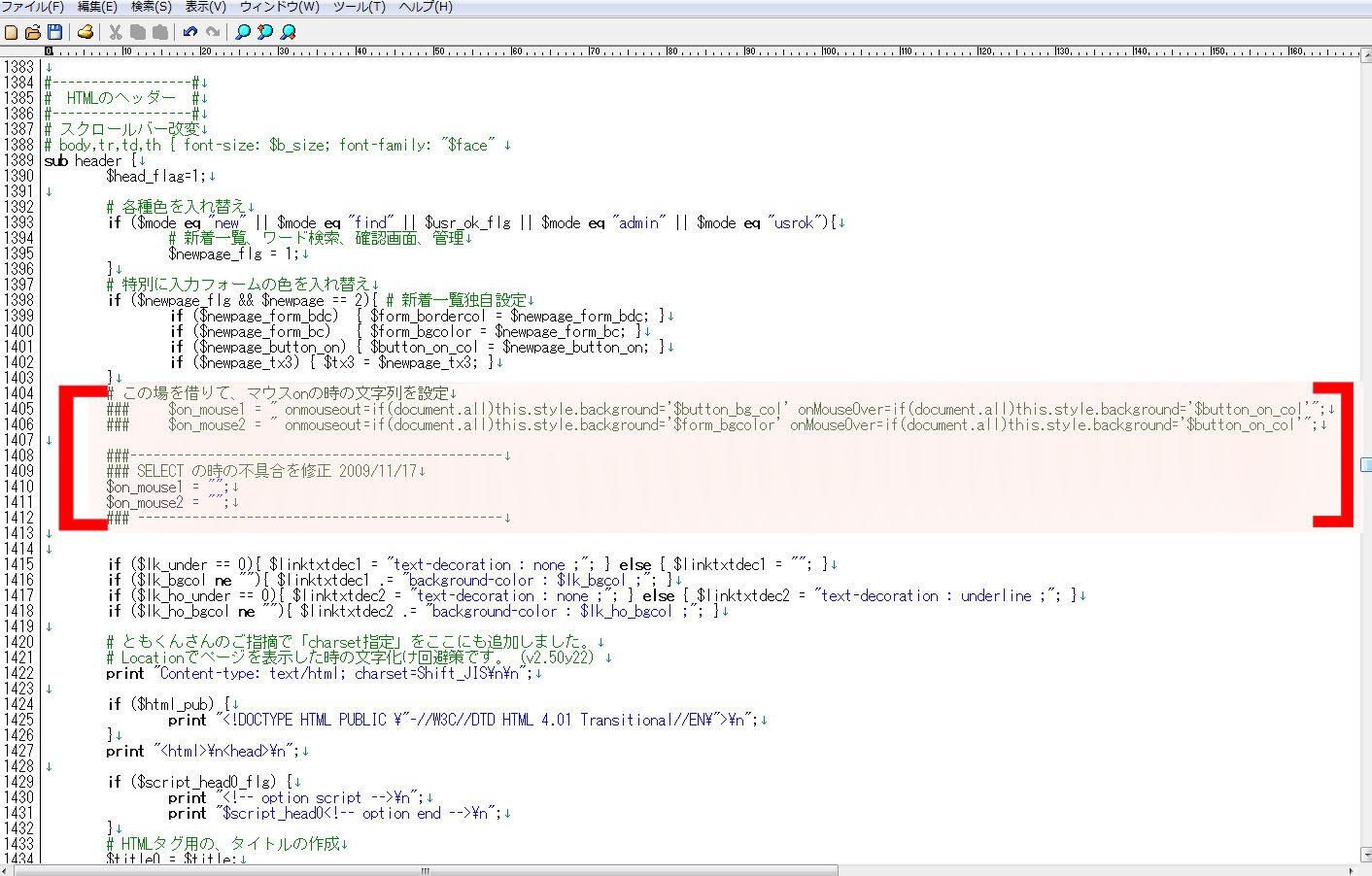
‚±‚ê‚حپAژG‹L’ ‚ة‹L‚³‚ê‚ؤ‚¢‚½گشکg‚ج•”•ھ‚¾‚¯‚إ‚ح‚ب‚
پu‚±‚جڈê‚ًژط‚è‚ؤپv‚ئ‚¢‚¤‚ئ‚±‚ë‚©‚çƒ\ƒbƒNƒٹƒRƒsƒy‚·‚ê‚خ—ا‚¢‚ج‚¶‚ل‚ب‚¢‚©‚ئژv‚¢ژژ‚µ‚ؤ‚ف‚ـ‚µ‚½پB
پ@Œ‹‰تƒoƒbƒ`ƒٹOK‚إ‚µ‚½پB‚و‚‚و‚Œ©‚ؤژژ‚µ‚ؤ‚©‚ç“ٹچe‚·‚ê‚خ‚و‚©‚ء‚½‚ج‚ةپAگ\‚µ–َ‚ ‚è‚ـ‚¹‚ٌ‚إ‚µ‚½پB

|
|
Re: “ٹچe‰و‘œ–‡گ”•دچX‚ة‚آ‚¢‚ؤپ@پ@
michi - 2013/02/19(Tue) 07:05 No.21 | |
|
گ³ڈي‚ة‘I‘ً‚إ‚«‚é‚و‚¤‚ة‚ب‚ء‚ؤ‚و‚©‚ء‚½‚إ‚·‚ثپB‚¨”و‚ê—l‚إ‚µ‚½
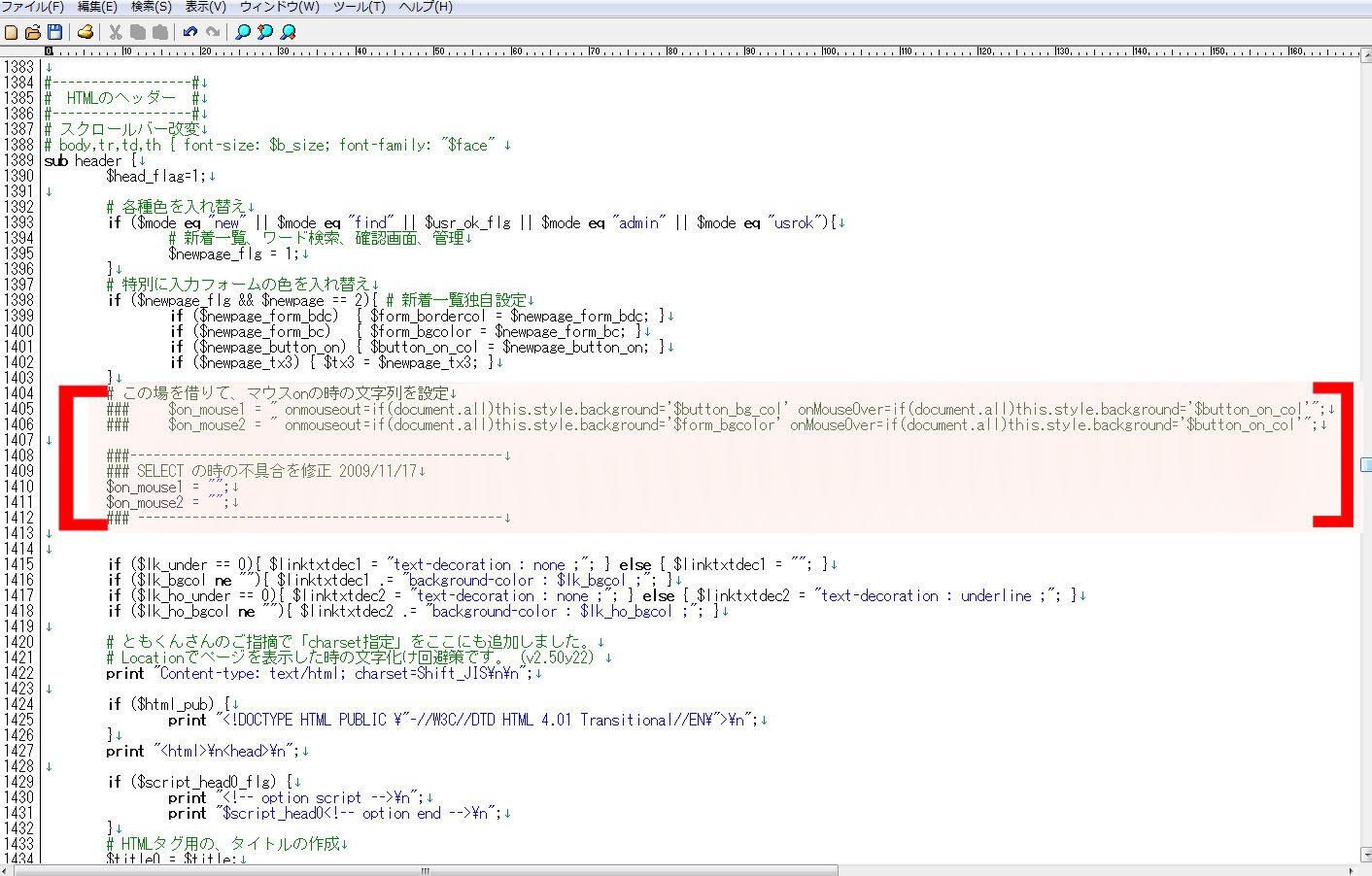
‚±‚ج•”•ھ‚جڈCگ³‚ج‚«‚ء‚©‚¯‚ح
‚PپDselect•”•ھ‚إ‘I‘ًژˆ‚ھ•\ژ¦‚³‚ê‚é
‚QپD•\ژ¦‚³‚ꂽچ€–ع‚ھ‘I‘ً‚إ‚«‚ب‚¢پB‚آ‚ـ‚èƒ}ƒEƒX‚ً—£‚·‚ئڈء‚¦‚ؤ‚µ‚ـ‚¤
‚RپDOnmouseout ‚ئ‚¢‚¤ƒ^ƒO‚ھ‚ا‚±‚©‚ة‚ ‚é‚ح‚¸‚¾
‚ئ‚¢‚¤‚±‚ئ‚إڈCگ³‚ھژn‚ـ‚è‚ـ‚µ‚½
ƒeƒLƒXƒgپEƒGƒfƒBƒ^پ[(TeraPad‚ًژg—p)‚جŒںچُ‚إ‹¤’ت‚جƒLپ[ƒڈپ[ƒhپumouseپv‚ًŒںچُ‚µپAmouseout ‚ً’T‚µ‚ـ‚µ‚½
‚»‚µ‚ؤژژچsچِŒë‚جŒ‹‰ت 1410چs‚ج‚و‚¤‚ة‚ب‚ء‚½‚ي‚¯‚إ‚·
ژ„‚حcgi‚ح”»‚ç‚ب‚¢‚ج‚إ‚·‚ھپA‚±‚ج’†‚ةjavascript‚ج•”•ھ‚ھ‚ ‚é‚ج‚إ‰½‚ئ‚©ڈCگ³‚ھڈo—ˆ‚½‚ئ‚¢‚¤ڈٹ‚إ‚·
‹v‚µ‚ش‚è‚ة‚±‚جƒyپ[ƒW‚ض‚ج“ٹچe‚ھ‚ ‚è‚ـ‚µ‚½
ژ„‚جƒyپ[ƒW‚إ‚حپuژ„‚جژG‹L’ پv‚ج’†‚ج‹Lژ–‚ھ‰{——‚ج‚ظ‚ئ‚ٌ‚ا‚ًگè‚ك‚ؤ‚¢‚ـ‚·‚ھپA‚±‚جƒyپ[ƒW‚ض‚ج“ٹچe‚ھڈ‚ب‚¢‚ج‚إ‚·‚ׂؤ—‰ً‚³‚ê‚ؤ‚¢‚é‚à‚ج‚ئژv‚ء‚ؤ‚¢‚ـ‚µ‚½
ڈ]‚ء‚ؤ‹كپX•آچ½‚µ‚و‚¤‚ئژv‚ء‚ؤ‚¢‚ـ‚µ‚½
‚±‚ج‚ـ‚ـژc‚µ‚ـ‚µ‚ه‚¤ |
|
Re: “ٹچe‰و‘œ–‡گ”•دچX‚ة‚آ‚¢‚ؤپ@پ@
nivalis - 2013/02/19(Tue) 18:48 No.22 | |
|
>گ³ڈي‚ة‘I‘ً‚إ‚«‚é‚و‚¤‚ة‚ب‚ء‚ؤ‚و‚©‚ء‚½‚إ‚·‚ثپB
‚ ‚è‚ھ‚ئ‚¤‚²‚´‚¢‚ـ‚·پB”z•zژ‘—؟‚ھ‚ب‚¯‚ê‚خڈo—ˆ‚ـ‚¹‚ٌ‚إ‚µ‚½پB
ٹ´ژس‚إ‚·پB
Joyfulyy‰و‘œŒfژ¦”آ‚ًژg‚ء‚ؤ‚¢‚é•û‚حپCŒ‹چ\‚¢‚ç‚ء‚µ‚ل‚é‚ئژv‚¢‚ـ‚·‚ھ
ژ©•ھ‚إڈCگ³‚إ‚«‚é•û‚حŒہ‚ç‚ê‚ؤ‚¢‚é‚و‚¤‚ةژv‚¢‚ـ‚·پB
‚«‚ء‚ئژ„‚¾‚¯‚إ‚ب‚پA‚»‚جڈCگ³•û–@‚ً’m‚ç‚ب‚¢‚ـ‚ـژg‚ي‚ê‚ؤ‚¢‚é•û‚ھ‘½‚¢‚ج‚إ‚ح‚ب‚¢‚©‚ئژv‚¢‚ـ‚·پB
پi•ت‚بŒfژ¦”آ‚ةڈو‚è‘ض‚¦‚é‘O‚ةپjˆêگl‚إ‚à‘½‚‚ج•û‚ةپA‚±‚±‚ةکN•ٌ‚ھ‚ ‚邱‚ئ‚ً’m‚ء‚ؤ—~‚µ‚¢‚ئژv‚¢‚ـ‚·پB
>‚±‚جƒyپ[ƒW‚ض‚ج“ٹچe‚ھڈ‚ب‚¢‚ج‚إ‚·‚ׂؤ—‰ً‚³‚ê‚ؤ‚¢‚é‚à‚ج‚ئژv‚ء‚ؤ‚¢‚ـ‚µ‚½
>ڈ]‚ء‚ؤ‹كپX•آچ½‚µ‚و‚¤‚ئژv‚ء‚ؤ‚¢‚ـ‚µ‚½
—‰ً‚³‚ê‚ؤ‚¢‚éپEپEپE‚إ‚ح‚ب‚
ژ„‚ًٹـ‚كپAژG‹L’ ‚ً”qŒ©‚µ‚½‘½‚‚ج•ûپX‚ح
ژ؟–â‚إ‚«‚é‚ئ‚±‚ë‚ـ‚إ“’B‚إ‚«‚ؤ‚¢‚ب‚¢پEپEپE‚ھژہڈî‚إ‚ح‚ب‚¢‚©‚ئژv‚¢‚ـ‚·پB
‚¢‚آ‚©چ¢‚ء‚ؤŒںچُ‚µ‚ؤ‚ف‚ؤmichi—l‚جƒTƒCƒg‚ة‚½‚ا‚è’…‚•û‚ھپA‚«‚ء‚ئ‚±‚ê‚©‚ç‚à‚¢‚ç‚ء‚µ‚ل‚é‚ئژv‚¢‚ـ‚·پB
‚»‚ج•û‚ھƒپپ[ƒ‹‚إژ؟–₳‚ê‚é‚©پAŒfژ¦”آ‚إژ؟–₳‚ê‚é‚©•ھ‚©‚è‚ـ‚¹‚ٌ‚ھ
ژ؟–₵‚ؤ‚à—ا‚¢‚ج‚¾‚ئژv‚¦‚é‚»‚ٌ‚بƒyپ[ƒW‚ھ‚ ‚é‚ئڈ•‚©‚é‚ئژv‚¢‚ـ‚·پB
>‚±‚ج‚ـ‚ـژc‚µ‚ـ‚µ‚ه‚¤
‚ح‚¢پBژ؟–â‚إ‚«‚郌ƒxƒ‹‚ةچs‚‚±‚ئ‚ھڈo—ˆ‚ـ‚µ‚½‚çپA‚ـ‚½“ٹچe‚³‚¹‚ؤ‚¢‚½‚¾‚«‚½‚¢‚ئژv‚¢‚ـ‚·پB
‚و‚낵‚‚¨ٹè‚¢‚¢‚½‚µ‚ـ‚·پB |
|