|
Internet Explorer 10への対応 | 2013/03/06(水曜) |
|
Windows UpdateでWindows7でもInternet Explorer 10(以降IE10)がダウンロードできるようにリリースされた
早速IE10にブラウザを切り替えた
私のホームページでもいろいろと問題が生じたので、出来る限り修正した
1.index.htmlに<META>コマンドの追加
下記の1行を追加した
<META http-equiv="X-UA-Compatible" content="IE=EmulateIE7;">
index,htnlだけでも約3000ほどあるので、これにはRepl Aceというツールを使用した
2.タイトル文字の影
IE10では未対応となった。これはとりあえずは影なしで表示するようにした
3.画像のトランジション
filterが未対応となった。このために特にスライドショウ等で写真の切り替えの時トランジション効果がなくなった
4.その他
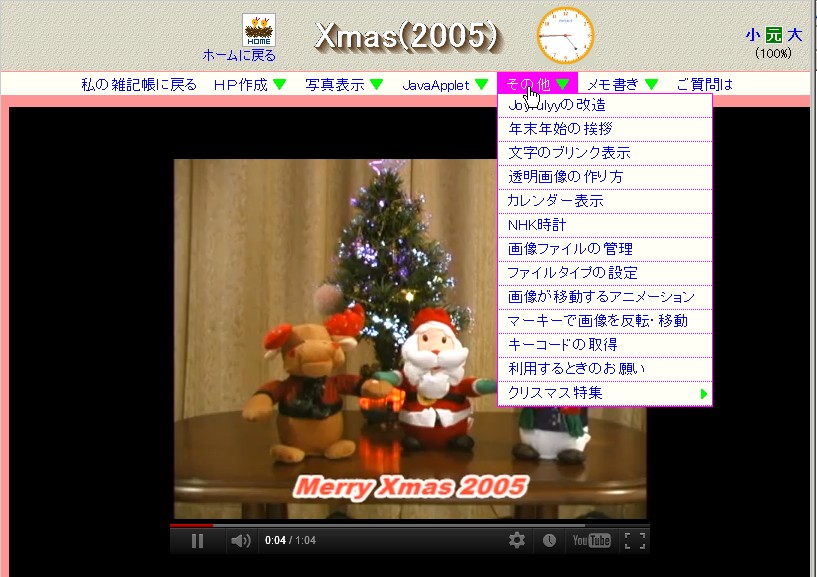
joyfulyyを使用したページでは記事の枠が見苦しくなった
これは互換表示で解決できる
以上の様々な問題に対して
「IE10でも拡張CSSのfilterを有効にする方法」として下記のページに具体的な対策が書かれているので紹介する
http://www2a.biglobe.ne.jp/~qpon/html/ie10_mode.htm
これを設定すれば今まで通りに閲覧することが出来る
大変参考になった |
|